Github Bookmarklet For User Pages
I have a confession to make. I use github all the time. In order to feed the addiction, I decided to logically awesomeize github’s user page. What ensued was a jQuery plugin/bookmarklet which enhances the github user page with repository sorting. And yes, my addiction has only gotten worse.
Test Drive
Copy the bookmarklet:
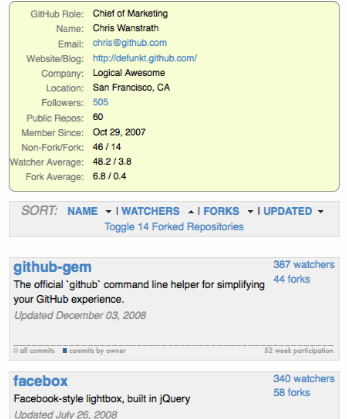
Github User Page BookmarkletWhen you’re on a github user page (exemplar awesome dude), paste the above bookmarklet in your address bar and hit enter. While you’re waiting for it to fetch the user’s data, you’ll see a bookmarklet status box. Once it’s loaded you should notice three major changes: a sort box above the first repository, additional user stats and the number of watchers and forks in the upper right hand corner of each repository. For defunkt’s page, it’ll look like this:

With the sort box, you can now sort a user’s repositories by name, fork count, watchers count, or last updated date in ascending or descending order!
Update: I’ve added some more features:
- Sort by last updated date.
- The visibility of forked repositories can be toggled with the toggle link.
- Added additional user stats after ‘Member Since’. These stats compare non-forked versus forked repositories. For the above snapshot in the watcher average stat, 48.2 refers to the average number of watchers for defunkt’s non-forked repositories while 3.8 refers to the average number for his forked repositories. Fork Average refers to average number of forks.
Install
So if you like the bookmarklet and want to use it again, here are some ways to install/reuse this bookmarklet:
- You can drag the above bookmarklet link to your bookmarks toolbar. When you’re on a github user page, click on it to start the bookmarklet.
- If you’re on firefox, you can use the ubiquity extension to execute the bookmarklet as a command. Update: Ubiquity command is here
- For a browser-independent web command similar to ubiquity, I’d recommend queriac. Since I use it often and am its primary developer, I’m slightly biased. Here’s the queriac command for this bookmarklet.
- If you want the bookmarklet on all the time, you can make a greasemonkey script from this bookmarklet and put it up on their script repository.
If you make a web command from this bookmarklet, let me know and I can link back to it here.
Innards
If you want to play with the bookmarklet, clone/fork it on github:
git clone git://github.com/cldwalker/github_user_page.js.git
Here’s a quick explanation of how it works:
- Detects the github username from the current url.
- Displays a bookmarklet status box.
- Fetches the user’s json data per the github api.
- Iterates over the page’s repositories, adding additional repo stats from the json object.
- Load the sort plugin which we use to sort the repositories.
- Replace the status box with a box that allows sorting on multiple repository fields and toggling of forked repositories.
- Calculate and display some additional user stats.
Gotta Go
If you enjoyed this bookmarklet, you may also enjoy these bookmarklets/web commands:
- githubber is a bookmarklet that tests markdown on a readme.
- github-tagger is a greasekmonkey script that adds tagging ability to github.
- github-bookmarklet searches github.
- ghthis is a queriac bookmarklet that searches the current project when you’re browsing around in it. You’ll need either firefox or have queriac setup to use it as is.
- queriac search command provides a quick interface to github’s search options. Requires queriac.
If you have github bookmarklets/web commands you’d like to share, please share below.
A merci beacoup to the sort plugin author and to the jquery author without which this bookmarklet would’ve never have happened.
 Reddit
Reddit